Using this post, you will learn how to change the Footer in WordPress using the most common approaches.
The default branded footer language at the bottom of your WordPress pages is one of the platform’s most significant but often disregarded aspects. Legal disclaimers, copyright notices, privacy policies, terms of service, and contact information are all commonly found in the footer.
Moreover, user experience and design quality are enhanced by a well-designed footer and the perception of your brand among visitors. The footer text may appear inappropriate or unprofessional if you don’t alter it to reflect your brand identity.
How to Edit the Footer in WordPress
The footer can be edited in most WordPress themes. While it is possible to remove copyright warnings from a third-party theme, it is essential to read the license agreement and documentation before doing so.
Further, before making any changes to the footer part of your website, keep a backup of your site in case something goes wrong.
It allows you to change the footer in a variety of ways, including:
- Theme Customizer
- Installing a plugin
- Footer Widgets
- Editing the code in the footer.php file
Edit the Footer Via Theme Customizer
Using the Appearance tab of the WordPress admin panel or dashboard, you may access the Theme Customizer. In addition to modifying your site’s fonts, colors and adding a logo, you can also edit your header and footer sections with this WordPress function.
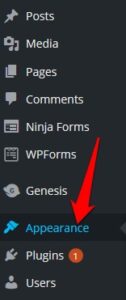
1. Enter your WordPress admin panel and click Appearance to access Theme Customizer and update the footer.
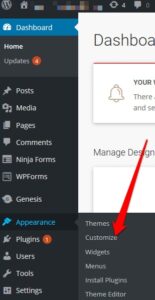
2. Choose Customize.
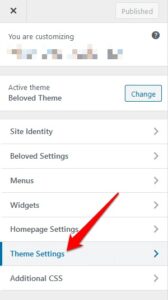
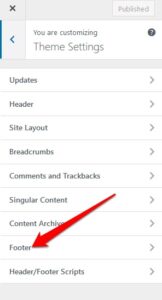
3. Go to the Theme Settings.
4. Next, choose Footer.
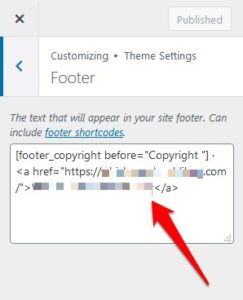
5. After that, Replace the default text with your branded copy.
How to Edit Footer by Using a Footer Widget
To add links, text, photos, and legal disclaimers to your WordPress site’s footer, you can use a widget.
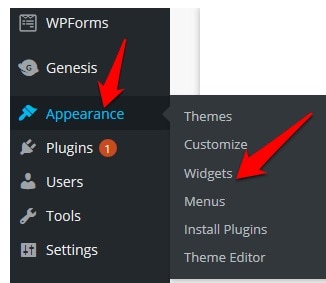
1. To edit the footer using the footer widget, go to Appearance and choose Widgets.
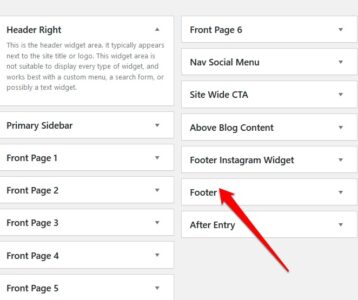
2. In the Footer widget, you can add the footer copy that reflects your brand.
How to Edit a Footer Using a Plugin
Your new WordPress theme comes with thousands of plugins that you can apply to enhance its functionality.
Among these plugins, a WordPress footer plugin makes it simple to make little or big adjustments to your WordPress site without coding or other technical knowledge.
A 3rd party WordPress footer plugin like Remove Footer Credit can be used if your WordPress theme does not have a built-in footer plugin.
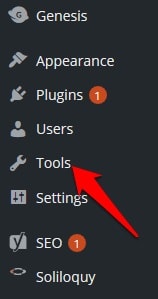
1. Install and activate the Remove Footer Credit plugin to alter the footer. Select Remove Footer Credit in your WordPress admin panel’s Tools section.
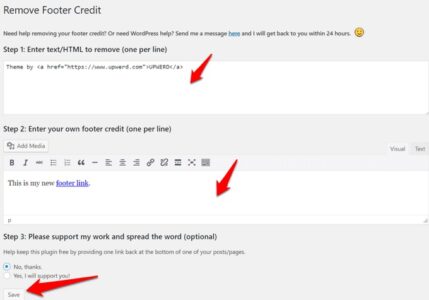
2. Delete all the text in the first text field, and then add your footer copy in the second. Upon completion, click the Save button.
How to Edit the Footer Using Footer.php Code
Your theme’s footer will be shown using the footer.php WordPress footer template file. The default WordPress theme footer text can be replaced with your unique copy by editing the footer.php code.
Additionally, if you aren’t comfortable with coding, you should avoid editing the footer.php code directly. Instead, you can follow recommended practices like creating a child theme, backing up your theme files, and commenting out the code in the footer.php file.
Note: For the Twenty Seventeen WordPress theme, follow these instructions below.
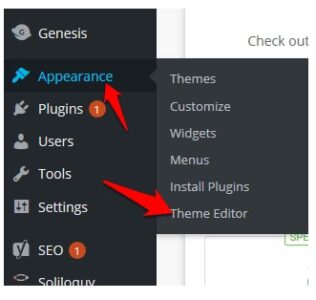
1. To edit the footer in WordPress by using the footer.php code, log in to your WordPress admin panel & go to Appearance > Theme Editor.
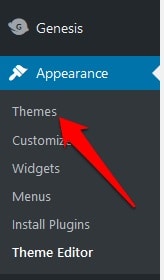
2. Now, select the theme from the right pane.
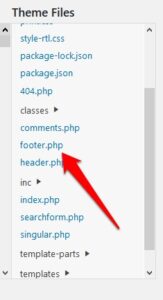
3. Go to Theme Files & locate the theme footer (footer.php). If you are having trouble finding it, use the CTRL+F keyboard shortcut.
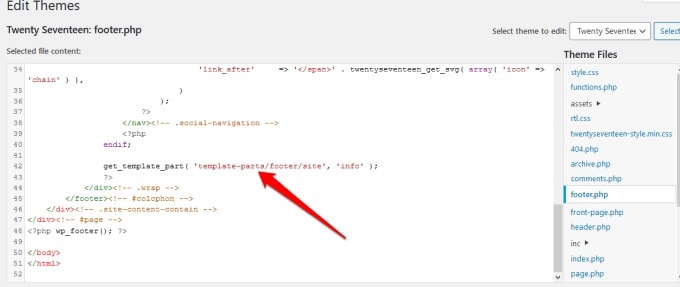
4. Now, locate this PHP code:
get_template_part( ‘template-parts/footer/site’, ‘info’ )
5. Afterward, replace the PHP code with the code below & replace “add text here” with your footer text.
//get_template_part( ‘template-parts/footer/site’, ‘info’ );
echo “add text here”;
?>
For instance, if my footer copy is “Copyright 2020 fortech.ai | All Rights Reserved”, the WordPress footer code would be:
//get_template_part( ‘template-parts/footer/site’, ‘info’ );
echo “Copyright 2020 fortech.ai | All Rights Reserved”;
?>
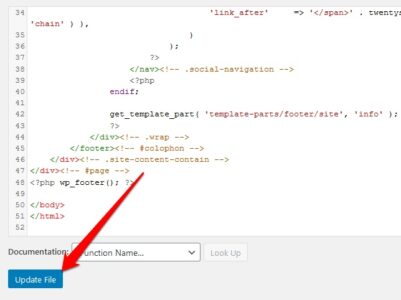
6. Change Add Text Here with the content you need on your footer, and choose Update File to end the process.
Add Elements to the WordPress Footer
Well, you can add code snippets to the WordPress footer to integrate your website with a third-party program.
In the footer of your website, for example, you can include social media links such as Facebook, Instagram, Pinterest, or YouTube. It’s as simple as copying and pasting a social network’s script into a portion of the footer.
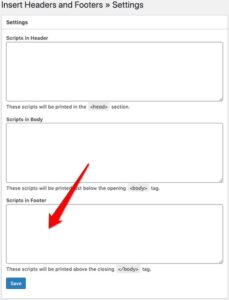
Furthermore, the script can be added to the footer using an installed and activated plugin. An excellent plugin for this is the Insert Headers and Footers plugin.
Insert Headers and Footers is a plugin that must be installed and activated before using it. Further, the footer code should be pasted into the Scripts in the Footer section of the footer.
Save your changes before moving on.
ALSO SEE: Data Execution Prevention
Besides, you can even add an image to the footer through the Customizer or by dragging and dropping the image widget to the footer section.
Final Thoughts
One of the many options for customizing your WordPress theme is changing the footer section. In addition, if you have a lot of websites, this might be a time-consuming task, but it can make a significant impact on the design, navigation, and user experience of your visitors.
So, were you able to change the footer on your WordPress site using any of these methods? Please share your thoughts with us in the comments section below.