Even after having access to advanced technologies and solutions, web app testing on smartphones is still a time-consuming and hectic process, especially on iOS devices. We all know that iOS devices have attained a large user-base around the world. Nowadays, every one in ten individuals uses an iOS device, which makes it crucial for businesses to ensure that their web application is compatible across all the iOS devices, including iPhone, iPod, iPad, etc.
Most developers often assume that they have developed a bug-free application, so it should be compatible across all the devices and operating systems. But, that’s not the case every time because mistakes are inevitable, and bugs will appear. Thus, it is crucial to execute web app testing properly across all iOS browsers, which could be done using an automated solution like LambdaTest.
So, here we will discuss how you can leverage the functionality of LambdaTest to execute web app testing on iOS browsers quickly.
Problems Faced during Web Testing on iOS Browsers
When it comes to web app testing on iOS devices, there are plenty of scenarios that testers have to go through, and they face multiple challenges during this, such as:
-
Device Fragmentation
According to Statista, there are around 1 billion iOS device users in the world. So, it becomes hard for testers to ensure that a web application will perform in the same way as it does on other similar iOS devices. Though device fragmentation is more an issue for Android devices, iOS devices are not far behind it. So, if an application is working well on the iPhone, it’s not necessary that it will work similarly on an iPad.
-
Different Screen Sizes
Although iOS has a limited number of devices, their screen sizes are pretty different than each other. For instance, there is a considerable difference between the screens of the iPhone 11 Pro and iPhone 6, and it won’t be wrong to say that users use both these devices. Thus, it is crucial to ensure that the web app screen elements are compatible across all iOS devices.
-
Various OS Versions
Just like Android, Apple also provides continuous iOS updates ether quarterly or yearly, and iOS users often upgrade their device to the newest version at the earliest. This means testers will have to test the web app across all iOS versions to ensure every user gets the same experience of your app.
-
Usability
No matter what is the screen size of an iOS device, a web app should be able to represent its data in a way that fist into every screen size. But, it becomes a challenge to keep the interaction simple and precise for the user while displaying all the necessary data. Another drawback that could affect usability is font size and readability. When testing web apps on iOS devices, it is crucial to pay attention to the size of the click areas while ensuring that texts are readable.
-
Slow Loading of Web Pages
Most web applications often load slowly on iOS devices, either due to increased internet traffic or performance of the web app. Thus, testers need to carry out performance testing on every version of iOS devices to ensure that web pages upload quickly on every browser without crashing.
-
Validation of HTML and CSS
If the HTML and CSS in your web app are not validated properly, then it could become a major obstacle during browser testing on iOS devices, as different browsers will render your website differently based on their rendering engine. This error usually occurs while accessing a web app with Internet Explorer and Chrome browser.
-
Cross Browser Compatibility
Safari might be the pre-installed browser in iOS devices, but that doesn’t mean people don’t use other browsers on iPhones or iPads. And that’s where the need for cross browser compatibility occurs. Even if individuals are using the latest iOS update, it doesn’t mean that they have access to the latest browsers in their devices. Also, every browser has its own rendering engine, which allows it to behave differently on different devices. Thus, testing cross browser compatibility of a web app on iOS devices becomes a little complicated for QA teams.
-
Security
If a web app is embedded with features like online transaction and payment gateways, then ensuring its security becomes a significant concern for testers on every device. Testers need to execute several scripts that ensure that there are no chances of any illegal activities.
How LambdaTest is Helpful in Web Testing on iOS Browsers?
LambdaTest is an online cloud-based testing platform that enables cross browser testing of web app across multiple browsers, operating systems, and devices while helping agile teams to speed up their release process to the market. It gives you access to more than 2000+ browsers for testing your web app. It is packed with advanced features and functionalities that make it easier to test web apps on iOS browsers. Some of the extensive features are:
-
Real-time Testing
It allows you to execute real-time interactive testing of web apps across all iOS devices with the latest versions, including iOS 12. From testing the functionality of web app across various iOS browsers to finding visual bugs, LambdaTest allows you to test your web app in all the possible scenarios.
-
Secure Shell Tunnel for Locally Hosted Web Pages
If you want to test locally hosted web pages on iOS browsers, then you can establish a secure shell tunnel on the cloud for executing tests. With LambdaTest, you get access to all versions of iOS devices, whether it’s an iPhone or iPad. Also, the locally hosted web pages can be tested by accessing local files and folders on the cloud.
-
Allow Testing on iPhone Simulators Online
Testing across iOS browser simulators is considered to be the most challenging task. But with LambdaTest, you can quickly ensure that the web app is working as expected across all the legacy iOS mobile browsers. Using this cloud-based platform, you can even replace your expensive in-house device labs with an online iPhone virtual machine for all your manual and automated browser testing needs.
-
Cross Browser Testing on iOS Devices
Whether you want to test the cross browser compatibility of your web app on Chrome, Safari, Opera, or Firefox browser on iOS devices, you can quickly execute it with the LambdaTest iOS browser simulator, as well as you can check its functionality on various iOS virtual machines online.
-
Responsive Testing
As mentioned above, LambdaTest is integrated with all versions of iOS browsers, so you can quickly test your web app pages for responsiveness in a single click. Also, you don’t have to change the view port again-and-again to test your web app on real screen sizes and real browsers.
-
Integrated with Developer Tools
During the testing process, developers also need various tools to accelerate their development process, and LambdaTest is equipped with every necessary tool, such as Firebug, Debugging application. This helps developers verify the bugs in the code while allowing them to push their web apps to their targeted audience at a faster rate.
-
Smart Visual Regression Testing
If you’re facing problems in testing various elements of your web app like icon size, color, padding, layout, text, element’s position, etc., then you can implement smart visual regression testing across all the layouts of web pages to test their appearance and functionality.
-
Automated Screenshot Testing
The automated screenshot testing is amongst one of the best features of LambdaTest, as it ensures that the layout of your web app is pixel-perfect across all iOS browsers and their versions. And it requires only a single click to take the screenshots on multiple browsers. This, in turn, helps you in reducing the cross-browser and cross-platform regression layout testing. Besides, it is also helpful in finding cross browser compatibility bugs across all iOS devices.
-
Inbuilt Bug Tracker
The inbuilt bug tracker allows you to assign, track, share and export the bugs in your web app, which means you don’t need to buy third-party project management tools for identifying bugs in your code.
-
Chrome Extension
The Chrome Extension enables you to take full-page screenshots of web pages across various iOS browsers while accessing your site with the browsers with just one-click. Using these screenshots, you can quickly track cross browser compatibility testing of web pages across the browsers.
-
24/7 Technical Support
A team of technical experts is available 24/7 to help you resolve your queries related to the cloud platform and testing your web app across the browsers, desktops, devices, mobiles, etc.
These are the standard features of LambdaTest for web app testing across iOS browsers. However, a new feature named ‘LT Browser’ has been recently added to the tool for quick responsive testing of web apps.
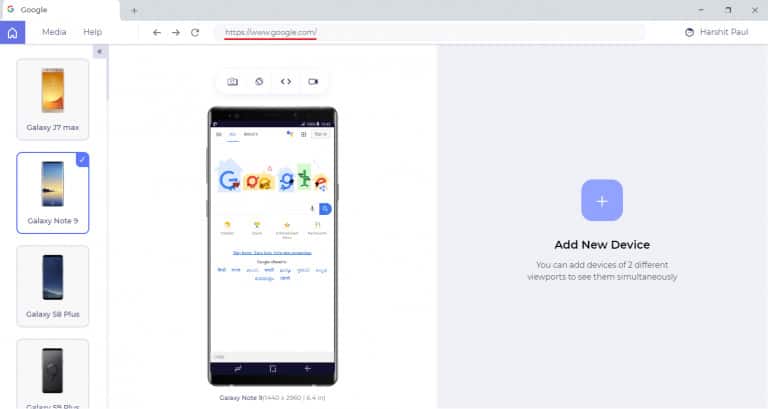
LT Browser for Responsive Testing of Web Apps
LT Browser has been recently added to the list of LambdaTest features, which is specially designed to help users ensure their website’s responsiveness over various devices and view ports. By using this browser, you can perform live testing of your web app across more than 25 devices. It gives you a competitive advantage over regular responsive testing by allowing you to;
- Check mobile view of web apps on both Android and iOS devices for responsiveness
- Create your own custom devices with varying screen resolutions
- Test on two devices simultaneously while comparing the mobile view of the website on different tablets and desktop devices
- Integrated with Developer tools that helps in debugging multiple devices during responsiveness testing on mobile devices
- Test your locally hosted web apps or sites without using any extension or tunnel
- Mark bugs in the code, and share them with your colleagues
Actions carried out by LT Browser
By using LT Browser, you can perform multiple actions on your web app or website for responsive testing, such as:
- Run responsive tests simultaneously across various devices
- Capture screenshots and highlight bugs in the code
- Record video of a Test session to review and share it with your team members
- Add custom device to the browser for testing
- Test locally hosted web pages, apps, or sites
- Test web pages behind the login and debug your website
Considering the above features, you can easily assume that LT Browser is the best tool to check the responsiveness of your web app across various mobile devices and browsers.
Final Words
Testing your web app across iOS browsers is entirely different than Android and Desktop browsers, as iOS browsers have is its own algorithms to display a website. Thus, you need to be extra careful while carrying out web app testing across iOS devices. However, if you use an automated solution like LambdaTest, then the overall testing of web apps on iOS devices could be performed easily. In this article, we discussed how LambdaTest could help you test your websites on various iOS browsers. If you find this article helpful, then let us know about it in the comments.